
ワンコさん
プロフィールウィジェットにおしゃれなシェアボタンを追加したい…
でもやり方が分からないよ…

SATOH
プロフィールウィジェットにおしゃれなシェアボタンを追加する方法を解説するね!
こんにちは。SATOH(@satoh_crypto)です。
今回の記事では、プロフィールウィジェットのSNSシェアボタンをJIN風にカスタマイズする方法について解説していきます。
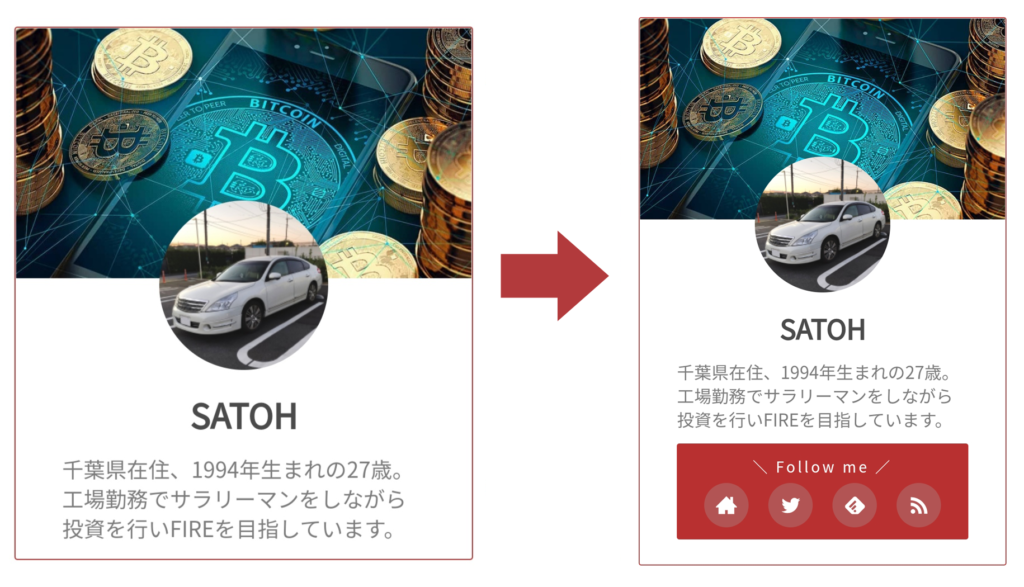
カスタマイズビフォーアフター
今回のカスタマイズをすることで、下の画像のようにプロフィールウィジェットのSNSシェアボタンをJIN風にカスタマイズすることが出来ます。


ワンコさん
最近ブログでよく見るプロフィールデザインになったね!
おしゃれでカッコ良い!
このカスタマイズは、ワードプレス無料テーマのCocoon向けになります。
それでは、カスタマイズをやっていきましょう!
HTML・CSSコードの追加方法
HTMLコードを追加する場所
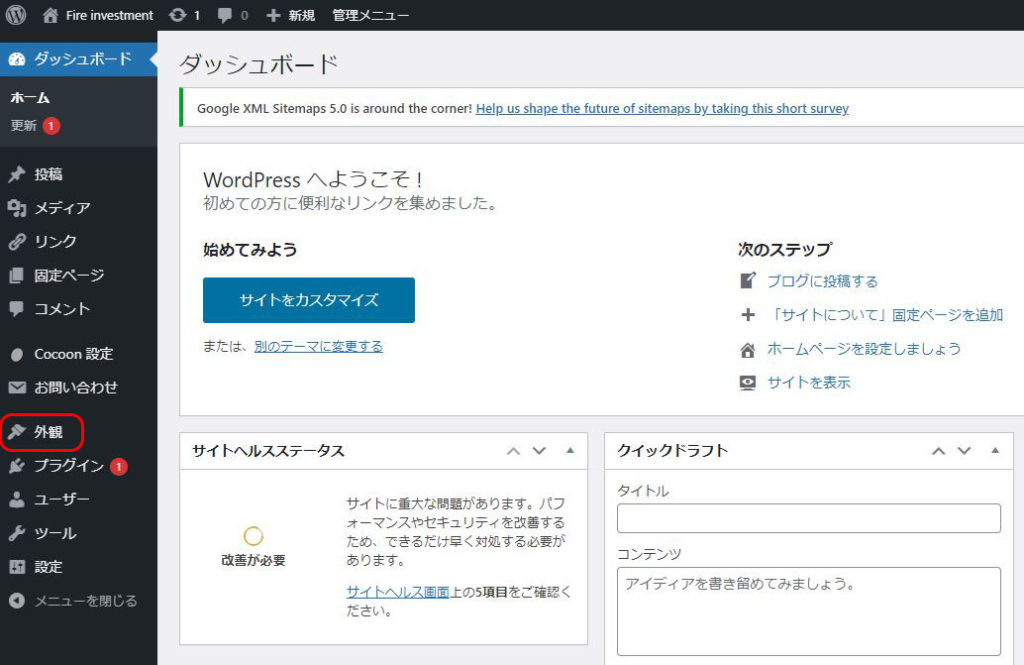
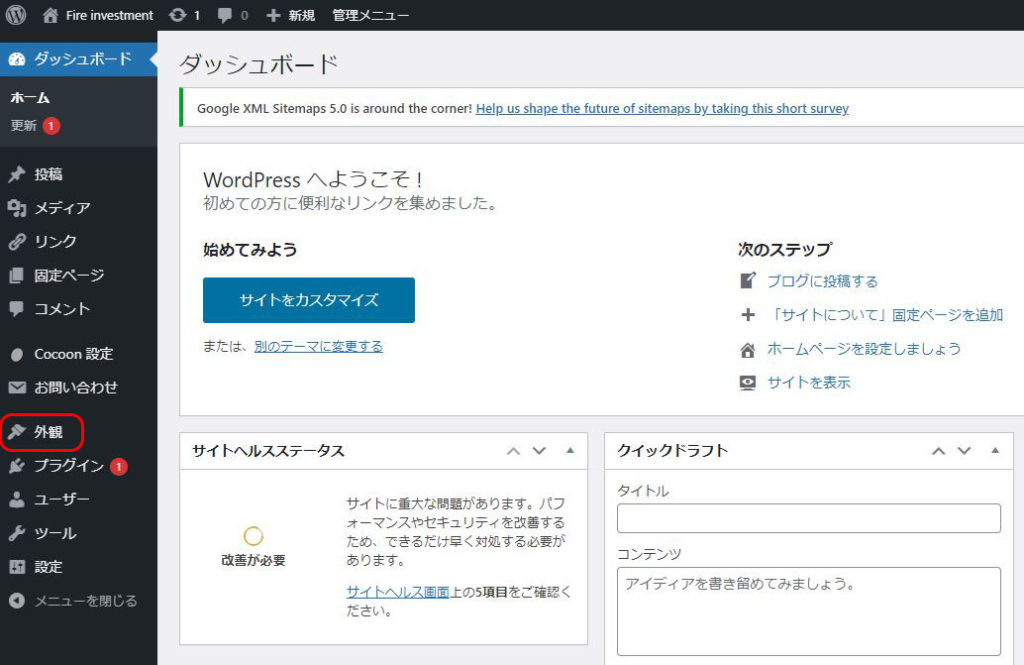
1.ダッシュボードから外観⇒ウィジェットをクリック

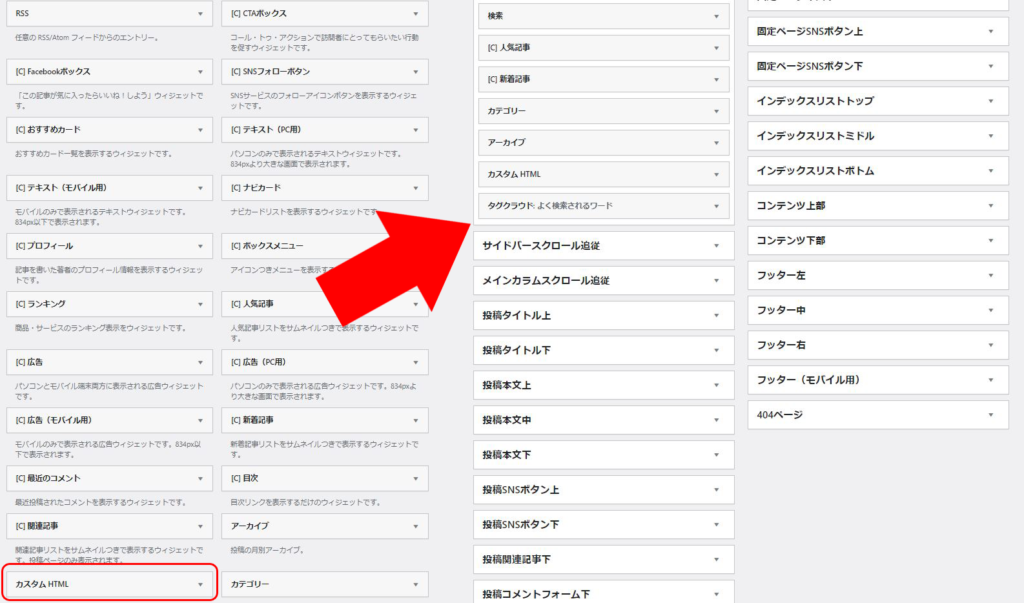
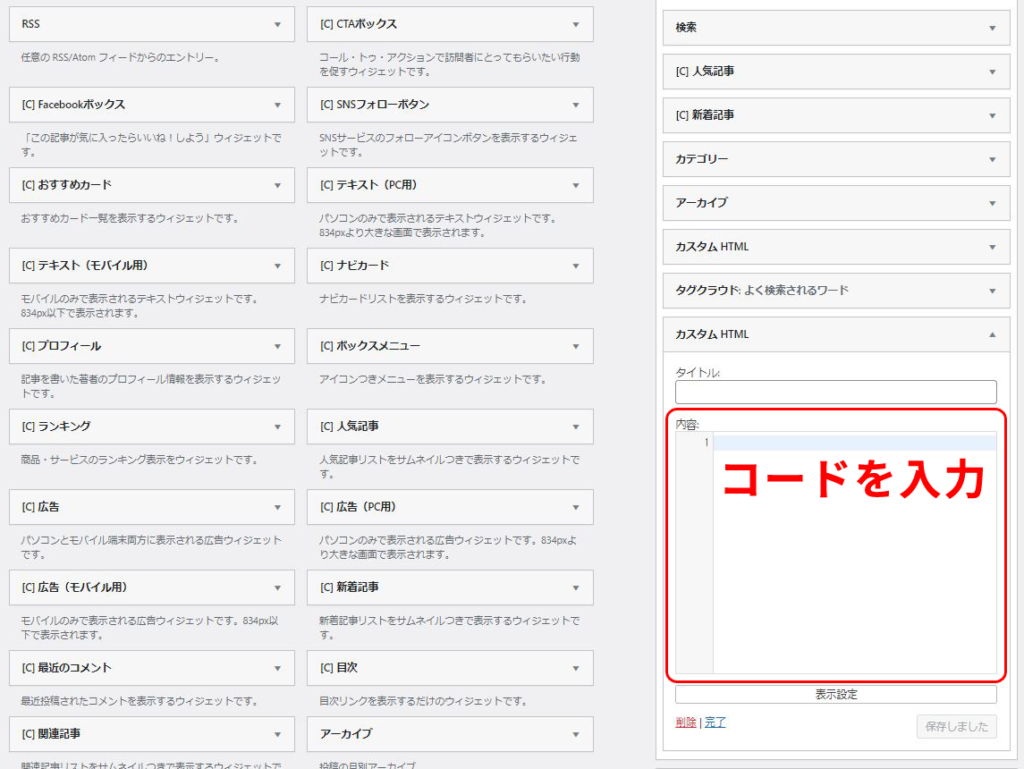
2.カスタムHTMLをサイドバーにドラッグ

3.内容にコードを入力する

CSSコードを追加する場所
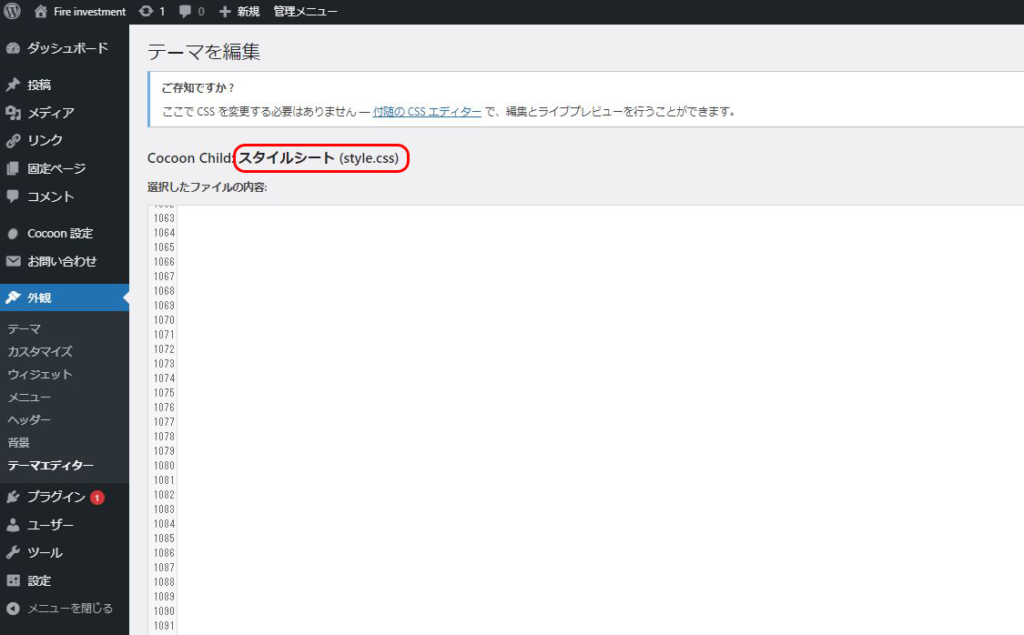
1.ダッシュボードから外観⇒テーマエディタをクリック

2.スタイルシート(style.css)の一番下にコードを追加します。


ワンコさん
これでカスタマイズの準備が出来たよ!
HTMLコード

ワンコさん
下のコードをカスタムHTMLにコピペしてね!
<div class="author-follows-box">
<div class="author-follows">
<div class="sns-follow-message">
\ Follow me /
</div>
<div class="sns-follow-buttons sns-buttons">
<a href="ブログURL" class="follow-button website-button website-follow-button-sq" target="_blank" title="著者サイト">
<span class="icon-home-logo"></span>
</a>
<a href="TwitterURL" class="follow-button twitter-button twitter-follow-button-sq" target="_blank" title="Twitterをフォロー">
<span class="icon-twitter-logo"></span>
</a>
<a href="feedlyURL" class="follow-button feedly-button feedly-follow-button-sq" target="_blank" title="feedlyで更新情報を購読">
<span class="icon-feedly-logo"></span>
</a>
<a href="RSSURL" class="follow-button rss-button rss-follow-button-sq" target="_blank" title="RSSで更新情報をフォロー">
<span class="icon-rss-logo"></span>
</a>
</div><!-- /.sns-follow-buttons -->
</div><!-- /.sns-follow -->
</div><!-- /.sns-follow-box -->CSSコード

ワンコさん
下のコードをスタイルシートにコピペしてね!
.author-follows-box {
padding: 0 30px;
margin-bottom: 20px;
}
.author-follows {
background-color: #b83030; /*背景カラー*/
border-radius: 2px; /*背景に丸みを付ける*/
padding: 10px;
}
.sns-follow-message {
font-family: 'Quicksand', 'ヒラギノ角ゴ ProN W3', Hiragino Sans, 'ヒラギノ角ゴ ProN W3', Hiragino Kaku Gothic ProN, "メイリオ", Meiryo, sans-serif; /*書体指定*/
font-size: 12px; /*メッセージ文字サイズ*/
letter-spacing: 2px; /*行間*/
margin-bottom: 5px;
color: #ffffff; /*メッセージ文字カラー*/
}
.side-author .sns-follow-buttons {
justify-content: center; /*フォローボタンをセンタリング*/
}
.author-follows .sns-buttons a.follow-button{
border-radius: 50%; /*アイコンを円形にする*/
border: none;
width: 28px; /*アイコンサイズ 横幅*/
height: 28px; /*アイコンサイズ 縦幅*/
color: #fff!important; /*アイコンカラー*/
margin:0 3px; /*アイコン左右の余白*/
font-size: 20px; /*アイコンサイズ*/
background-color: #b83030; /*アイコン背景カラー*/
}カスタマイズのポイント
画像サイズやカラーを変更したい時は数字やプロパティを変更、画像の丸みやセンタリングを解除したい場合は、その行を削除する事でオリジナルにカスタマイズ出来ます。
HTMLとCSSコードをコピペするだけで、JIN風のSNSシェアボタンにカスタマイズ出来るので、ぜひ参考にしてみて下さい。
以上、SATOHでした!






コメント