
ワンコさん
サイドバーのプロフィールウィジェットに背景画像を設定したいけどやり方が分からないよ…

SATOH
プロフィールウィジェットに背景画像を設定するカスタマイズについて解説するね!
こんにちは。SATOH(@satoh_crypto)です。
今回の記事では、ワードプレスのプロフィールウィジェットに背景画像を設定・追加する方法について解説していきます。
カスタマイズビフォーアフター
今回のカスタマイズをすることで、下の画像のような背景画像を設定したプロフィールウィジェットにカスタマイズすることが出来ます。


ワンコさん
背景画像があるだけで、すごくカッコよくなったね!
このカスタマイズは、ワードプレス無料テーマのCocoon向けになります。
それでは、カスタマイズをやっていきましょう!
HTML・CSSコードの追加方法
HTMLコードを追加する場所
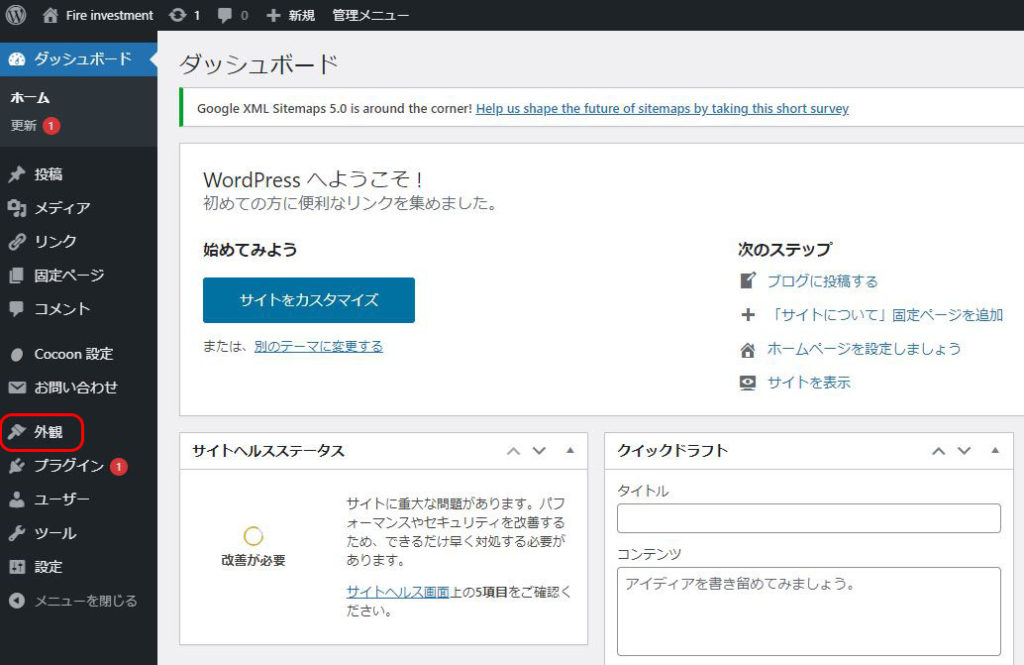
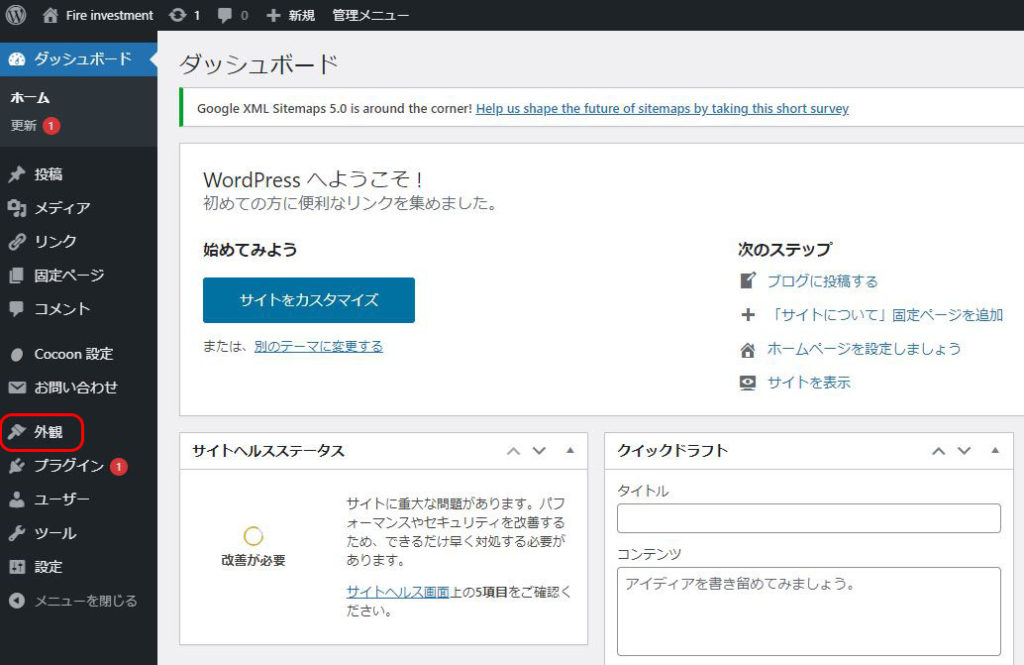
1.ダッシュボードから外観⇒ウィジェットをクリック

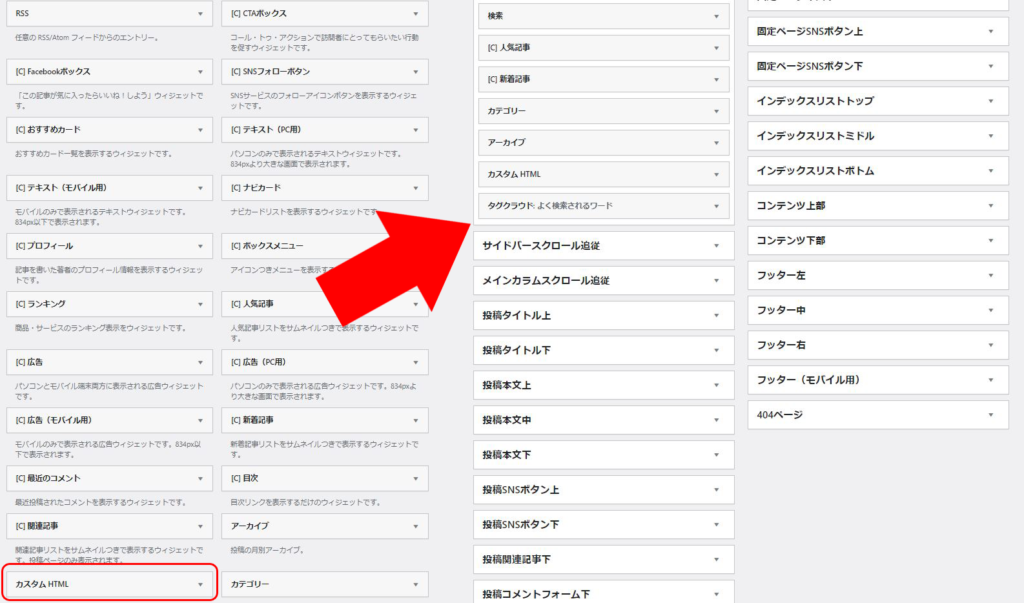
2.カスタムHTMLをサイドバーにドラッグ

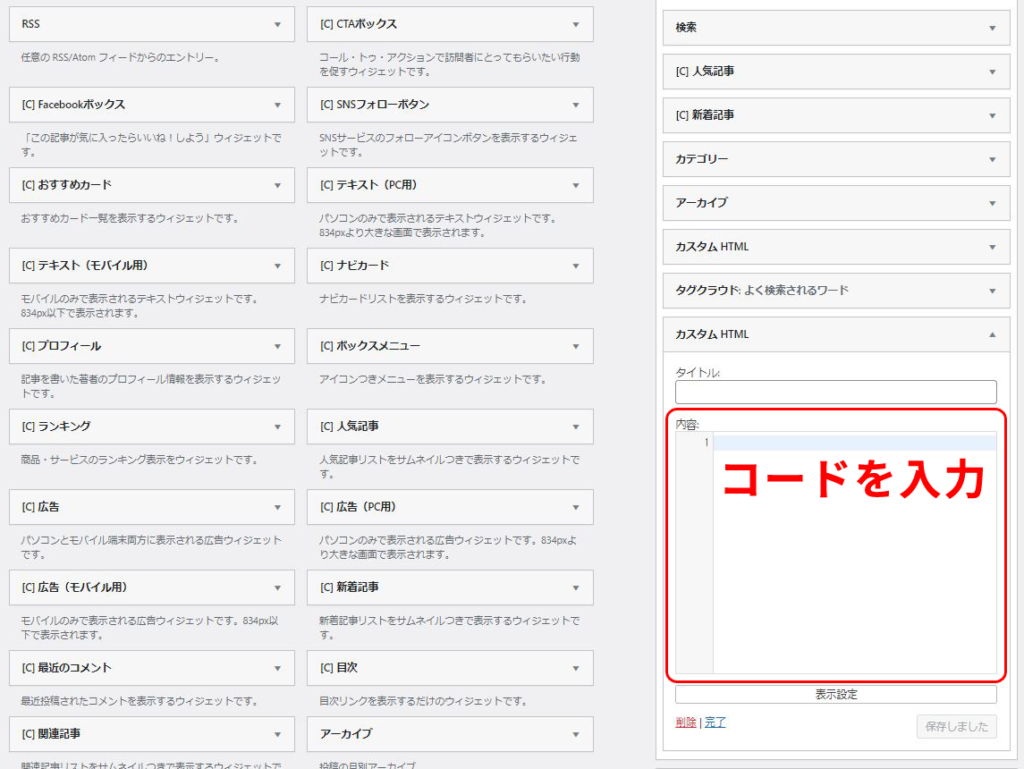
3.内容にコードを入力する

CSSコードを追加する場所
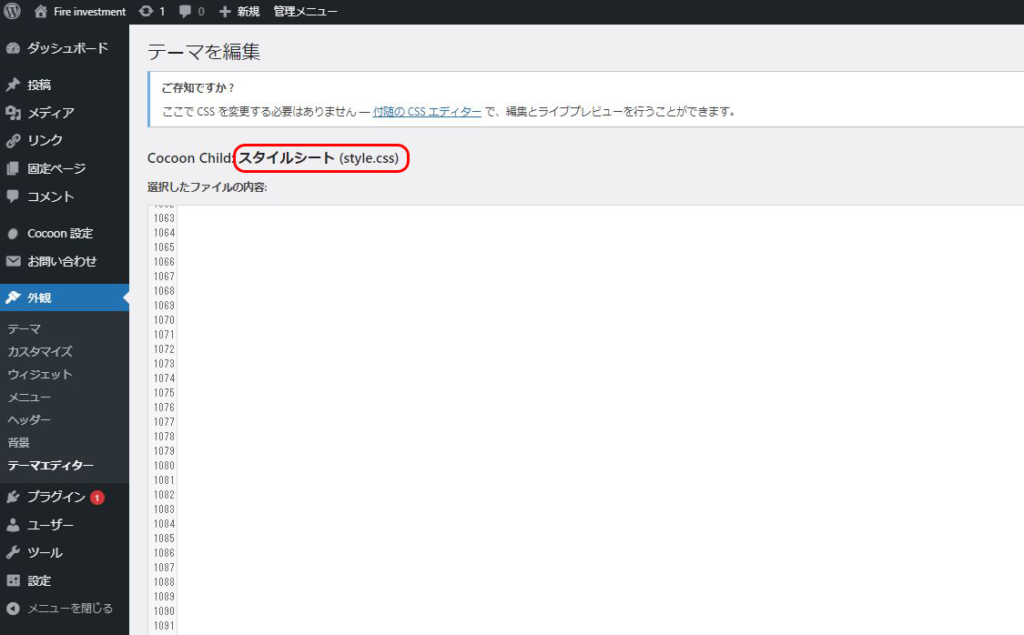
1.ダッシュボードから外観⇒テーマエディタをクリック

2.スタイルシート(style.css)の一番下にコードを追加します。


ワンコさん
これでカスタマイズの準備が出来たよ!
HTMLコード

ワンコさん
下のコードをカスタムHTMLにコピペしてね!
<div class="side-author">
<div class="author-background">
<img src="背景画像のURL">
</div>
<div class="author-img">
<img src="プロフィール画像のURL">
</div>
<div class="author-name">
名前を入力
</div>
<p>プロフィール文を入力</p>
</div>
ポイント
プロフィール文を改行させたい場合は、<br>を付けると次の文字から改行されます。
CSSコード

ワンコさん
下のコードをスタイルシートにコピペしてね!
/************************************
* カスタムプロフィール
************************************/
.side-author {
border: solid 1px #b83030; /*プロフィールBOXボーダーカラー*/
border-radius: 2px; /*ボックスに丸みを付ける*/
}
.side-author .author-img {
text-align: center;
}
.side-author .author-img img{
width: 110px; /*プロフィール画像サイズ横幅*/
height: 110px; /*プロフィール画像サイズ縦幅*/
display: inline-block;
border-radius: 50%; /*プロフィール画像を丸くする*/
margin-top: -55px; /*背景画像の上にプロフィール画像を配置*/
}
.side-author .author-name {
text-align: center; /*名前をセンタリング*/
font-size: 22px; /*名前の文字サイズ*/
font-weight: bold; /*名前を太字*/
margin: 10px 0;
}
.side-author p {
font-size: 14px; /*プロフィール文・文字サイズ*/
padding: 0 30px;
color: #7b7b7b; /*プロフィール文・文字カラー*/
margin-bottom: 10px;
}カスタマイズのポイント
画像サイズやカラーを変更したい時は数字やプロパティを変更、画像の丸みやセンタリングを解除したい場合は、その行を削除する事でオリジナルにカスタマイズ出来ます。

WEB色見本 原色大辞典 - HTMLカラーコード
色の名前とカラーコードが一目でわかるWEB色見本
HTMLとCSSコードをコピペするだけでプロフィールに背景画像を設定できるので、ぜひ参考にしてみて下さい。
以上、SATOHでした!




コメント